ファビコン作成は「Favicon Generator for all platforms」が便利!
ファビコン作成は「Favicon Generator for all platforms」が
事前の表示確認や、HTMLソースも出力されて便利です!
Favicon Generator for all platforms
https://realfavicongenerator.net/
まず、
ファビコンにしたい画像を 260px × 260px 以上の正方形で用意します。

おなじみのアースくんぷらねっとくんの画像を用意しました。
上記サイトにアクセスし、
「Select your Favicon picture」という青いボタンをクリックして
画像をアップロードします。

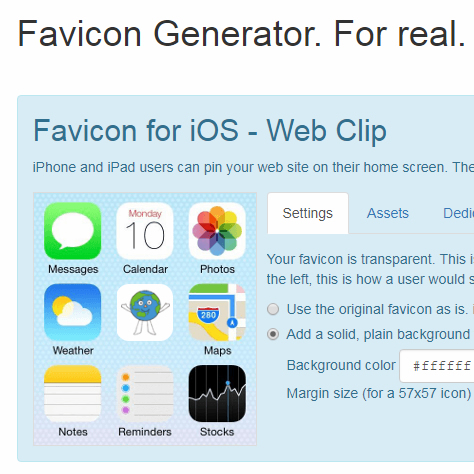
アップロード後、
実際に配置されたイメージを画面で確認することができます。


ほほぅ・・・視覚的に非常にわかりやすいですね!
背景色などのカスタマイズができるのもありがたいです。
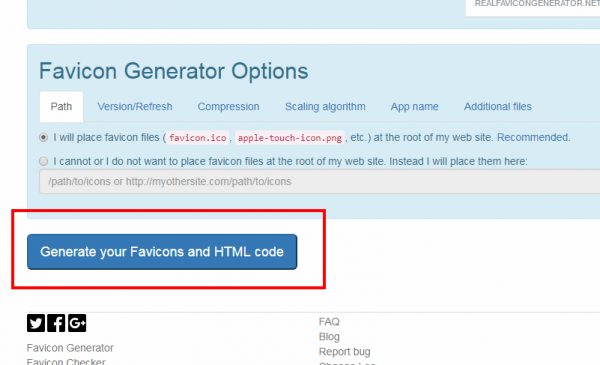
そして、
ページ下部の「Generate your Favicons and HTML code」という青いボタンをクリックすると、
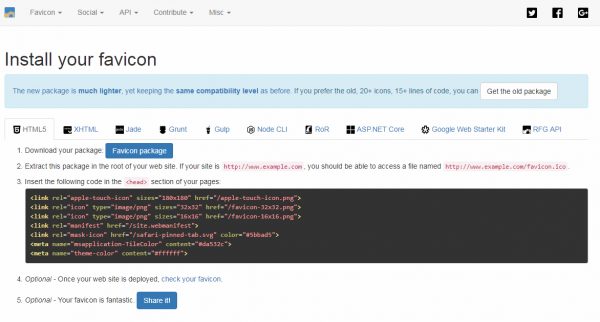
画面が切り替わって、HTMLソースを出力してくれます。


コピー&ペーストができるのでとても便利です!
ウェブクリップアイコンでも素敵に見せたい・・・
そんなとき事前にシミュレーションもできて助かります!
この記事の投稿者
![]()
iziz
Webデザイナー&HTMLコーダーときどきイラストレーター。

