【備忘録】APIを使用しないGoogleマップの多言語対応
「【備忘録】GoogleMapの多言語対応」では
Google Maps Embed APIを利用して
多言語対応させていましたが
APIを使わずにURLを指定して対応させる方法を見つけました。
「GoogleのAPIの取得方法がイマイチわからない…」
という方はこの方法が便利です。
下記のiframeタグを使用します。
|
1 |
<iframe src="https://www.google.co.jp/maps?hl=言語&ie=UTF8&q=検索文字列&ll=緯度,経度&z=縮尺&iwloc=A&output=embed" width="600" height="450"></iframe> |
このタグに表示させたい場所の情報などを当てはめていきます。
- 【hl=言語】
日本語はja、英語はen、中国語(繁体字)はzh-TW - 【q=検索文字列】
検査場所の名前 - 【ll=緯度,経度】
緯度と経度 - 【z=縮尺】
数値は0(最小)~220(最大)
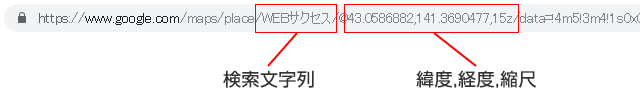
↓緯度,経度、縮尺はGoogleマップのURLから取得できます。

- hl=ja
- q=WEBサクセス(エンコード化します)
- ll=43.0586834,141.3691666
- z=17
埋め込むコードができました。
|
1 |
<iframe src="https://www.google.co.jp/maps?hl=ja&ie=UTF8&q=WEB%E3%82%B5%E3%82%AF%E3%82%BB%E3%82%B9&ll=43.0586834,141.3691666&z=17&iwloc=A&output=embed" width="600" height="450"></iframe> |
↓このコードを使用したGoogleマップがこちらです。
英語の場合
「hl=en」に変更します。
中国語(繁体字)の場合
「hl=zh-TW」に変更します。
========================
▼参考にさせていただきました。ありがとうございます。
https://www.e-pokke.com/info/google_map_in_multiple_languages.html
http://www.shurey.com/html/googlemaps.html
この記事の投稿者
![]()
iziz
Webデザイナー&HTMLコーダーときどきイラストレーター。

