「letter-spacing」を指定した時の、中央揃え・右揃えのズレを無くす方法
文字の間隔を調整する「letter-spacing」を指定したとき、
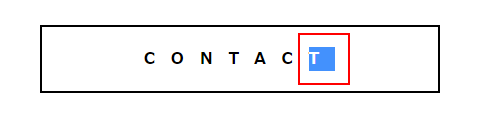
最後の文字の後ろにもスペースが挿入されてしまいます。
テキストを左揃えにしているときは特に気になりませんが
「text-align:center;」や「text-align:right;」を設定していると、
最後の文字のスペースが原因で位置がズレてしまいます。
作成したボタンを元に対処方法を書いていきます。
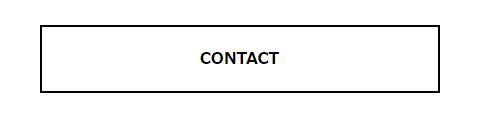
●中央揃えボタン

|
1 |
<p class="btn"><a href="">CONTACT</a></p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
p.btn { max-width: 400px; text-align: center; margin: 0 auto 50px; font-weight: bold; } p.btn a { border: 2px solid #000; padding: 20px; display: block; text-decoration: none; color: #000; } |
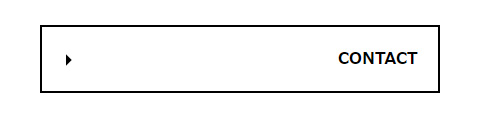
●右寄せボタン

|
1 |
<p class="btn"><a href="">CONTACT</a></p> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
p.btn { max-width: 400px; text-align: right; margin: 0 auto 50px; font-weight: bold; } p.btn a { border: 2px solid #000; padding: 20px; display: block; text-decoration: none; color: #000; position: relative; } p.btn2 a::after { display: block; content: ""; position: absolute; top: 50%; left: 20px; width: 0; height: 0; margin: -3px 0 0 0; border-top: 8px solid #000; border-left: 8px solid transparent; -webkit-transform: rotate(45deg); transform: rotate(45deg); } |
中央揃え(text-align: center;)の場合
通常(letter-spacing指定なし)

問題なく中央揃えされています。
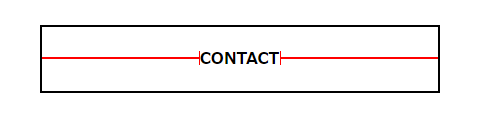
letter-spacing指定あり
|
1 2 3 4 5 6 7 |
p.btn { max-width: 400px; text-align: center; margin: 0 auto 50px; font-weight: bold; letter-spacing: 1em; } |


最後の文字のスペース分、中央よりも左にズレてしまいます。

対処方法
「text-indent」を使用して右側にもスペースを作ります。
|
1 2 3 4 5 6 7 8 |
p.btn { max-width: 400px; text-align: center; margin: 0 auto 50px; font-weight: bold; letter-spacing: 1em; text-indent: 1em; } |
「text-indent」と「letter-spacing」を同じ数値で設定すると
左右に同じスペースが挿入されズレが解消されます。

中央に揃いました。
右寄せ(text-align: right;)の場合
|
1 2 3 4 5 6 7 |
p.btn { max-width: 400px; text-align: right; margin: 0 auto 50px; font-weight: bold; letter-spacing: 1em; } |
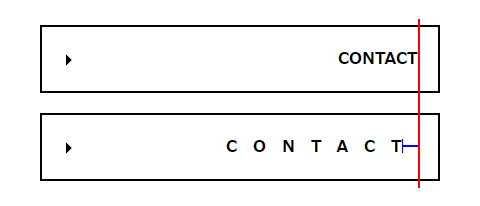
通常(letter-spacing指定なし)のボタンでは問題なく揃っていますが
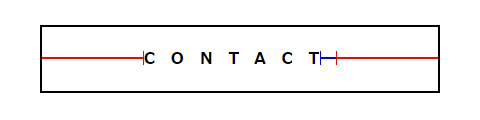
letter-spacing指定ありのボタンでは
最後の文字のスペース分、右端に綺麗に揃っておりません。

対処方法
「margin-right」にネガティブマージンを
「letter-spacing」と同じ数値で指定することで、文字列の最後の余白をキャンセルさせます。
この方法はブロックレベル要素には使えませんのでインライン要素に使用します。
今回はspanタグを追加し指定しています。
|
1 |
<p class="btn"><a href=""><span>CONTACT</span></a></p> |
|
1 2 3 4 |
p.btn a span { letter-spacing: 1em; margin-right: -1em; } |

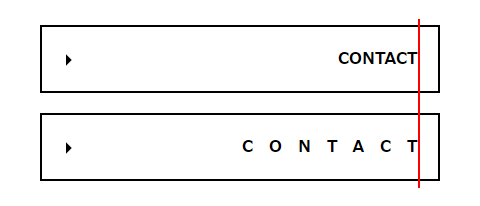
右端に揃いました。
▼参考にさせていただきました。ありがとうございました。
この記事の投稿者

