「position: fixed」でスクロール固定したヘッダーを横にスクロールさせる
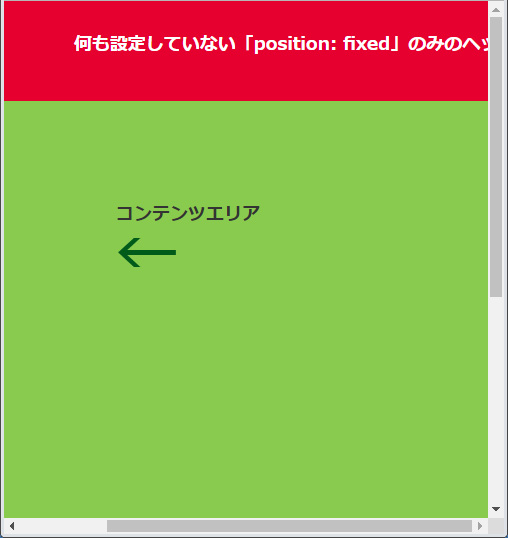
ヘッダーを「position: fixed」にて実装しているサイトなどで
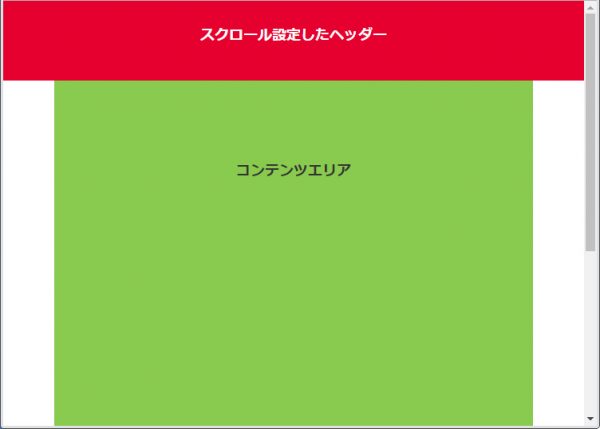
コンテンツの横幅が決まっている場合、
コンテンツ幅よりもブラウザを縮めてサイトを閲覧した際に不具合が生じます。

コンテンツ部分はブラウザ幅以上の部分に関しては横スクロールで見れるのですが、
「position: fixed」を実装しているヘッダーは横スクロールしてくれません。

ですがそれを解消するための方法がありました。
jQueryで強制的に動かす
jQuery
|
1 2 3 |
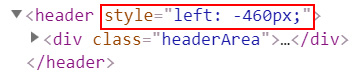
$(window).on("scroll", function(){ $("fixedしている要素").css("left", -$(window).scrollLeft()); }); |
CSSの例
|
1 2 3 4 5 6 7 8 |
header { position: fixed; top: 0; width: 100%; min-width: 1000px; //ヘッダーの幅に合わせて指定必要 background: #fff; z-index: 99; } |


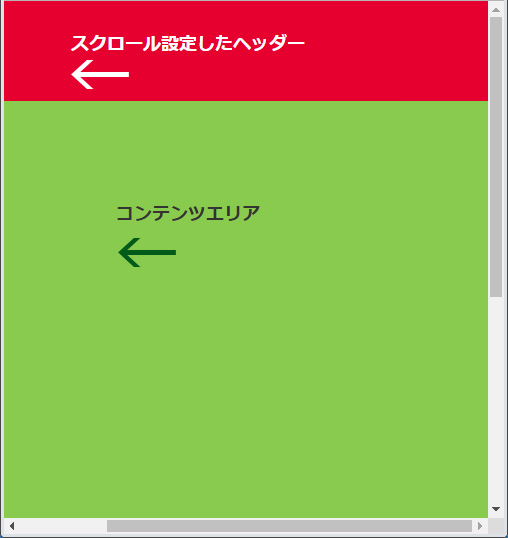
ヘッダーとコンテンツ部分どちらも横スクロールします。
「$(window).scrollLeft()」でブラウザのスクロール位置を取得しています。
マイナスをつけることで逆方向へ移動させます。

▼参考にさせていただきました。ありがとうございました。
この記事の投稿者

