【備忘録】Illustrator クリッピングマスクと不透明マスク(グラデーションマスク)
クリッピングマスク
表示させたい領域のオブジェクト(マスクオブジェクト)を作成、
対象のイラスト(アートワーク)に重ねます。
どちらも選択した状態で、
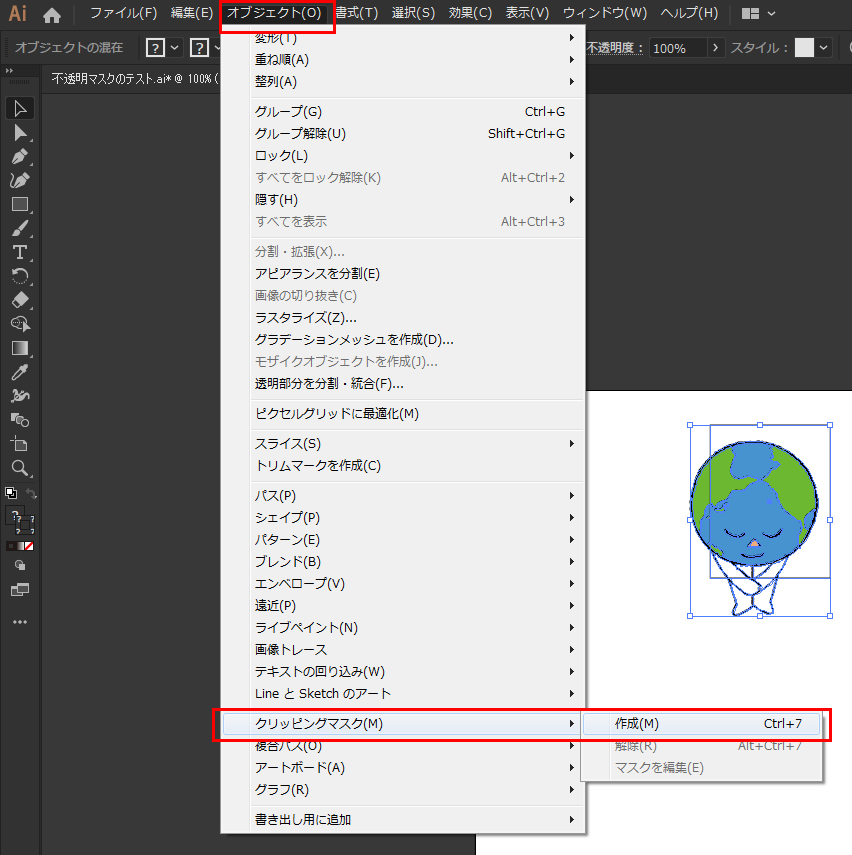
「オブジェクト」⇒「クリッピングマスク」⇒「作成」。

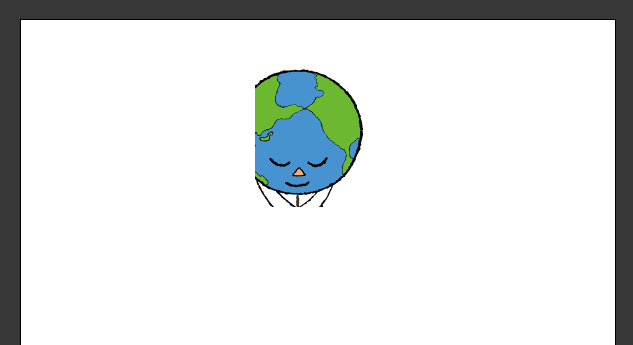
マスクオブジェクトの形状で、アートワークが表示されます。

不透明マスク(グラデーションマスク)
水平方向や正円の場合
マスクオブジェクトを作成します。
グラデーションツールで、白から黒のグラデーションを設定。

アートワークに重ね、どちらも選択した状態で、
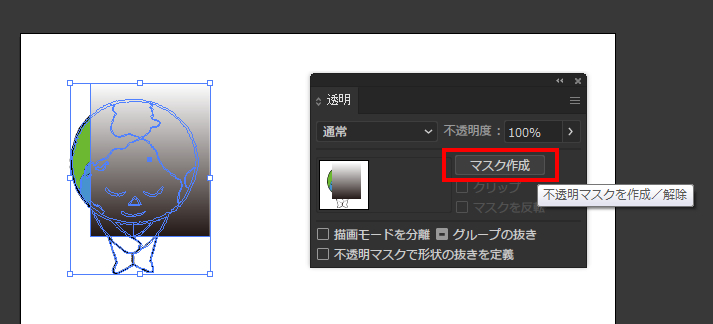
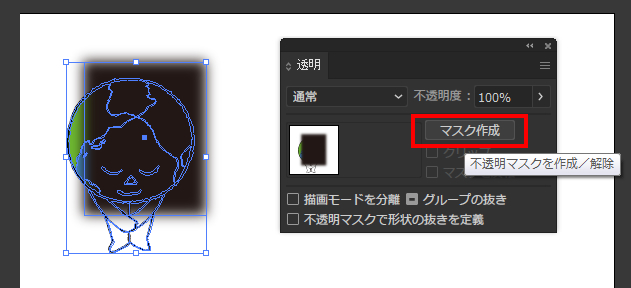
「透明」パネルの「マスク作成」をクリック。

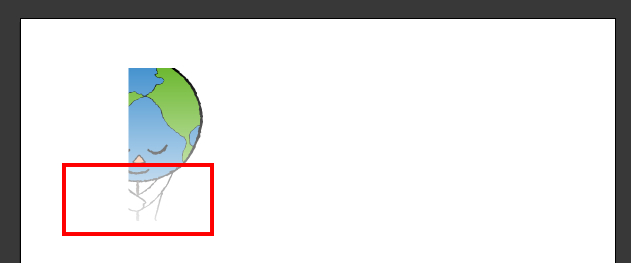
マスクオブジェクトのグラデーションで「黒」にしたエリアは
アートワークの表示が薄くなっているのがわかります。
※下の図、赤枠のあたりです。

「ふち」をぼかしたい場合
まずマスクオブジェクトを作成しますが、
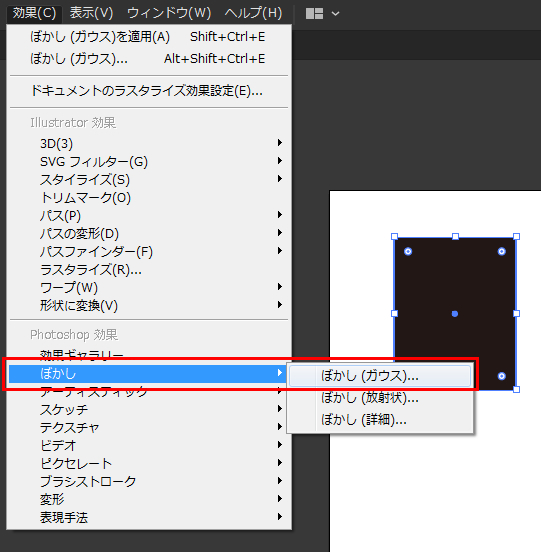
「効果」から「ぼかし」⇒「ぼかし(ガウス)」でふちをぼかします。

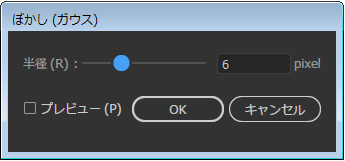
半径に数値を入れて、ボケ足を設定します。


このマスクオブジェクトを、アートワークに重ね、
どちらも選択した状態で、
「透明」パネルの「マスク作成」をクリック。

そのまま、
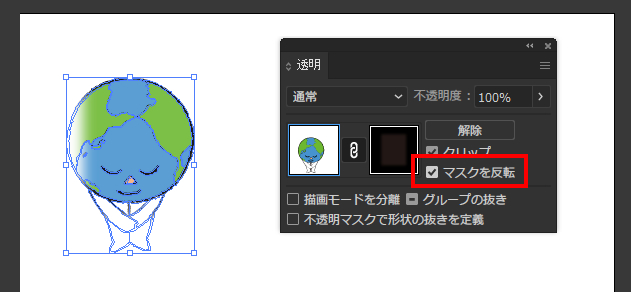
「マスクを反転」にチェックを入れます。

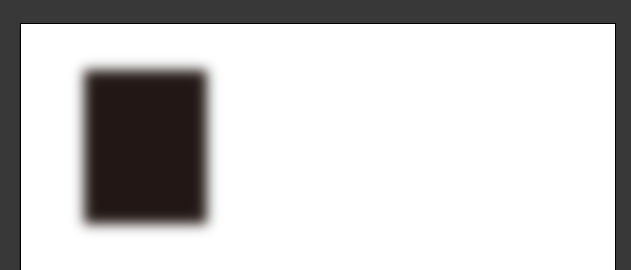
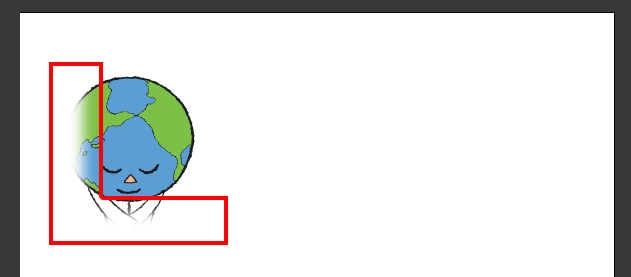
ぼかしをつけた部分、
アートワークの表示が薄くなっているのがわかります。
※下の図、赤枠のあたりです。

マスクオブジェクトの塗りが「白」になっていれば、
「マスクを反転」にチェックは不要です。
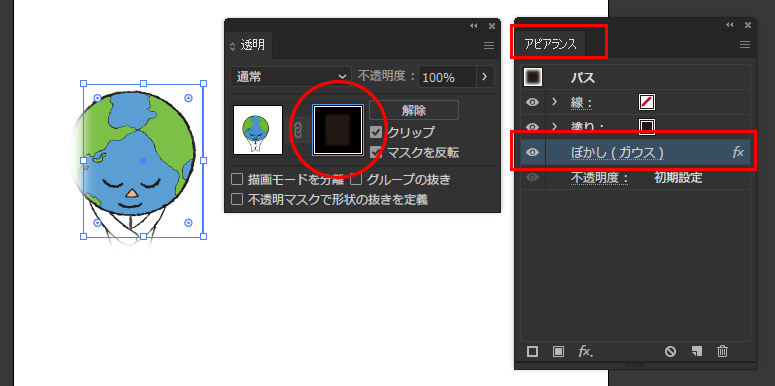
ぼかし具合(ボケ足)を調整したいときには
マスクをかけたアートワークを選択し、
「透明パネル」でマスクをクリックしてから
「アピアランス」パネルを開くと、「ぼかし(ガウス)」が設定されていることを確認できます。

「ぼかし(ガウス)」をクリックすると、
パネルが開いて数値の調節が可能です。

この記事の投稿者
![]()
iziz
Webデザイナー&HTMLコーダーときどきイラストレーター。

