Illustrator CCで複雑なクリッカブルマップを書き出す方法
クリッカブルマップはクリックできるエリアを座標で指定しますが、
複雑な形になると座標の指定が面倒です。
ですがAdobe Illustrator CCで簡単に書き出す方法があります。
こちらの画像を使用して書き出してみます。

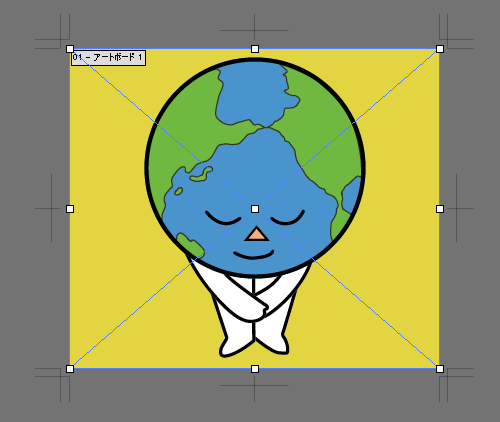
アートボードを画像の大きさに合わせる
Illustrator CCで画像を開き、アートボードを画像に合わせます。

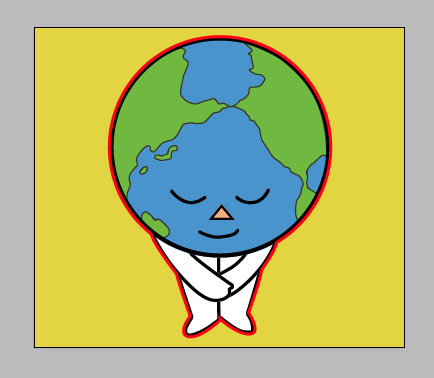
クリックできるエリアをパスで作成する
ペンツールなどでパスを作成します。
このパスがクリックできるエリアとなります。
下記では赤線部分内がクリックできるエリアです。

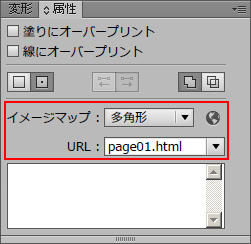
属性パネルで設定をする
「ウインドウ」→「属性」で属性パネルを開きクリッカブルマップに関する設定を変更します。
- 「イメージマップ」→多角形
- 「URL」→図形をクリックした際のリンク先(画像では「page01.html」にリンクという想定です)

htmlソースを書き出す
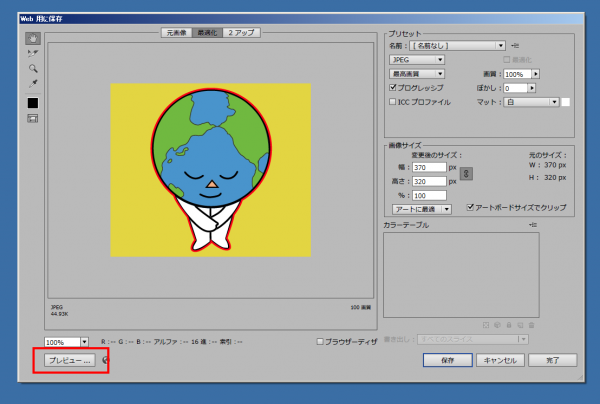
「ファイル」→「Web用に保存」を選択し左下のプレビューをクリックします。

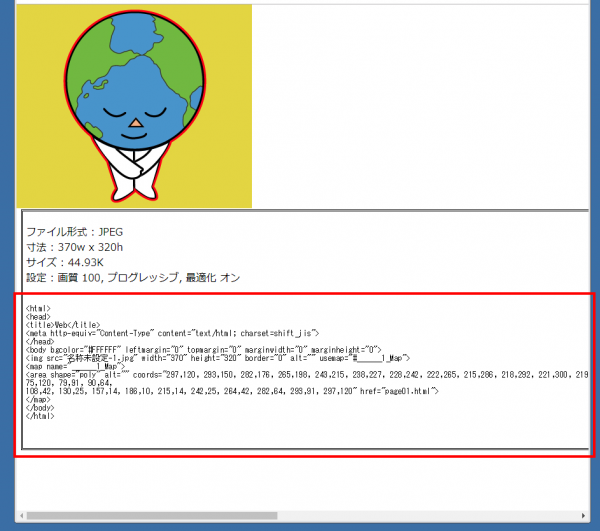
するとブラウザが立ち上がりソースが書き出されます。
こちらをコピーしてマップの名前やリンク先のURLを書き換えるなど整えて完成です。

表示ブラウザを変更したいなどの場合は
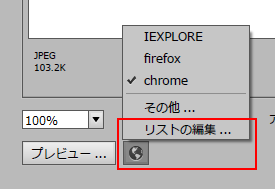
プレビューボタンの隣の「ブラウザーボタン」→「リストの編集」を選択すると
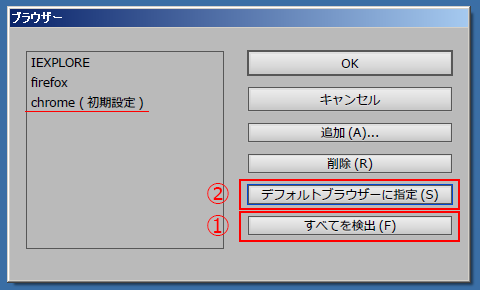
ブラウザー選択画面が表示されます。


①「すべてを検出」を押すとPCにインストールされているブラウザーの一覧が表示されます。
②「デフォルトブラウザーに指定」を押して表示するブラウザーを指定します。
指定したブラウザー名の横に「(初期設定)」と付きます。
画像ではGoogle chromeを表示ブラウザーに指定しました。
この記事の投稿者

