【WordPress5.4以降】ファビコンがWordPressロゴにならないようにする方法
会社サイトを作成する案件でWPをインストールしてサイトを確認したところ
ファビコン設定をしていないにも関わらずブラウザにWPマークが自動で表示されていました。

「WPで作っているサイトです!」
な主張がちょっと気になってしまいますね…(苦笑
どうやらWordPress5.4以降の仕様
う~ん…仕様…
ファビコンを設置してしまえば解決なのですが
ファビコンに使用する(会社の)ロゴマークなどが無い時があります。
会社サイトで(なくても)WPマークが表示されるのは何とも…な感じがしますので
表示させない方法を調べてみました。
function.phpに記述する
「WP Favicon Remover」というプラグインをインストールし
有効化するだけでファビコンを非表示にできるそうですが
今回はfunction.phpへの追記での方法を調べました。
function.phpに下記を記述することで表示されなくなります。
|
1 2 3 4 5 |
//自動で設定されるファビコンを削除 WordPress5.4以降 function wp_favicon_delete(){ exit; } add_action("do_faviconico", "wp_favicon_delete"); |
Google Chromeの初期状態(グレーの地球?アイコン)に戻りました。

設定したとしてもブラウザキャッシュで表示が変わらない場合があります。
その時はブラウザキャッシュを削除して再読み込みしてみます。
Google Chromeのキャッシュ削除方法
ショートカットキー
「Shift + Ctrl(mac OSはcommand)+ Delete」
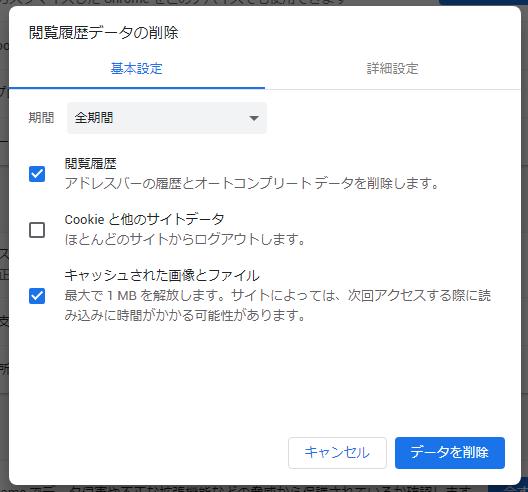
から「閲覧履歴データの削除」を表示
削除する項目にチェックを入れて「データを削除ボタン」を押す。

え?…変わらないっす…そんな時は
ブラウザキャッシュを削除してもファビコンが変わらない…。
どうやらGoogle Chromeではファビコンのキャッシュファイルがあるようです。
●ファビコンのキャッシュファイルが格納されている場所
C:\Users\●●●\AppData\Local\Google\Chrome\User Data\Default
※●●●はユーザー名(Windowsです)。
一旦Google Chromeを終了し、
このフォルダにある「Favicons」「Favicons-journal」というファイルを削除、
それからGoogle Chromeを再起動するとキャッシュがクリアされファビコンが変わっていました。
※ただブックマークリストのファビコンもすべてリセットされます…(;´・ω・)
クリックしてそのサイトを開けば元に戻ります。

ファビコンはサイト(会社)のイメージなどにも関わってくるかと思います。
ですので一番はちゃんとファビコンを設定するのがよろしいですが
どうしても用意できない場合はWPマークではなく初期状態にしておくのが
個人的にはよろしいのではと思いました。
ちなみにファビコンを設定方法は
- サーバーのルートディレクトリにicoファイルをアップロードする。
- WordPress管理画面の「外観>カスタマイズ>サイト基本情報」から サイトアイコンで画像をアップロードする。
▼参考にさせていただきました。ありがとうございました。
この記事の投稿者

