【WordPress】プラグイン「TinyMCE Advanced」でtable挿入時にwidthが自動指定とカーソルを罫線の上に乗せてもwidth、heightが指定されることを防ぎセルのプロパティでの幅指定ができる方法
タイトル長…w
以前
【WordPress】プラグイン「TinyMCE Advanced」でtableにサイズが自動で指定されてしまうのを防ぐ
という記事でPHPの記述を紹介し
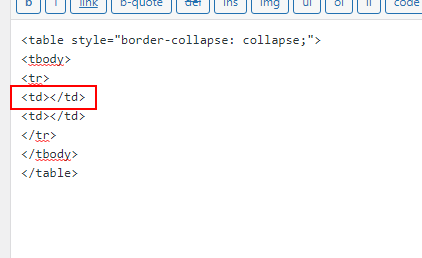
テーブル挿入時にwidthが自動指定されず
カーソルを罫線の上に乗せてもwidth、heightが指定されることもありません。
と書き、私もこのPHPを特に気にせず使用しておりました。
↓これ
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
function customize_tinymce_settings($mceInit) { $invalid_style = array( 'table' => 'width height', 'th' => 'width height', 'td' => 'width height' ); $mceInit['invalid_styles'] = json_encode($invalid_style); $mceInit['table_resize_bars'] = false; $mceInit['object_resizing'] = "img"; return $mceInit; } add_filter( 'tiny_mce_before_init', 'customize_tinymce_settings' ,0); |
のですが…
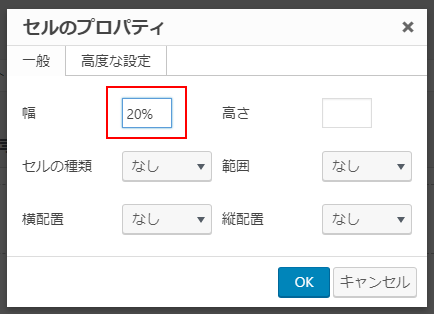
「セルのプロパティでの幅指定も効かなくなる」
ということが判明しました…(つд)

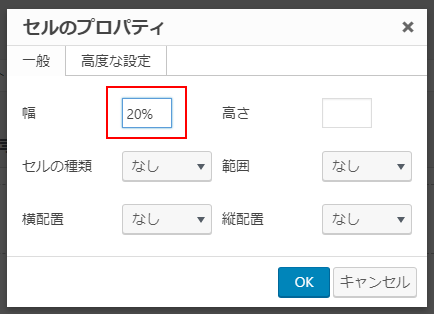
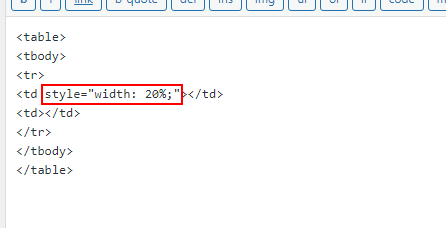
指定しても…

効きません…
セルの幅の調整はCSSに書いて行っていたため気づかなかった…(つд)
テキストエディタやCSSを触れる人はそこで調整すれば良いので
問題無いかと思いますがビジュアルエディタで完結する人には
これは大変…
それなら自動指定を防ぐPHPを使用するのやめるか…?
でもそれはそれでセルのタグがwidthとheight指定だらけになるから嫌…

これがε=ε=ε=(艸゚Д゚*)嫌ァー
と困り何とかならんのかと調べてみたところ
ありました(゚∀゚ 三 ゚∀゚)
一部分の記述を書き換えるだけでした
先ほど載せたPHPの8行目にある
$mceInit[‘invalid_styles’] = json_encode($invalid_style);
の$mceInit[‘invalid_styles’]を
$mceInit[‘table_default_styles’]
に変更します。
ちなみにこれを書き換えると
‘table’ => ‘width height’
が無くても
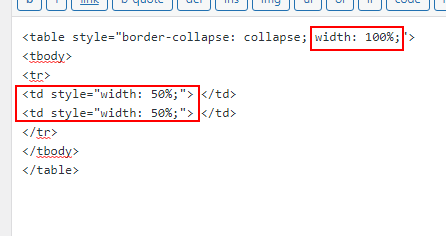
tabkeタグのwidth: 100%;と
TinyMCE Advanced 5.2.0からデフォルトで挿入される
border-collapse: collapse;
が消えます…なんで…?(゚A゚;)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
function customize_tinymce_settings($mceInit) { $invalid_style = array( 'table' => 'width height', 'th' => 'width height', 'td' => 'width height' ); $mceInit['table_default_styles'] = json_encode($invalid_style); // ボーダーのリサイズ有効化 $mceInit['table_resize_bars'] = false; // 画像のみリサイズ有効化 $mceInit['object_resizing'] = "img"; return $mceInit; } add_filter( 'tiny_mce_before_init', 'customize_tinymce_settings' ,0); |
これで
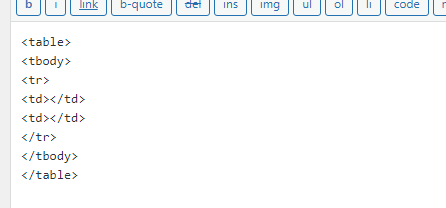
テーブル挿入時にwidthが自動指定されず
カーソルを罫線の上に乗せてもwidth、heightが指定されることもなく
セルのプロパティでの幅指定ができるようになります(長…w)。


指定すると…

効きました(*゚▽゚*)
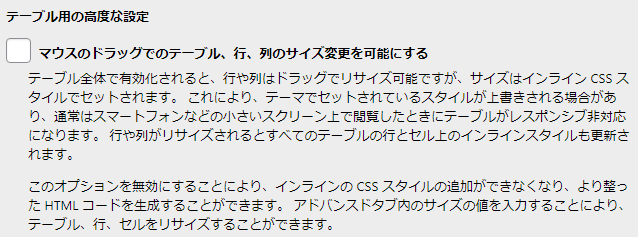
標準でカーソルでの指定を防ぐ指定あります
TinyMCE Advanced 5.2.0以上は
カーソルを罫線の上に乗せてもwidth、heightが指定されないようにする設定があります。

テーブル挿入時にwidthの自動指定が入っても良いなら
PHPの記述は使用しないでこちらの設定だけでもOKですね。
▼参考にさせていただきました。ありがとうございました。
この記事の投稿者

