【備忘録】CSS3 文字を左揃えのまま中央配置する方法
Webのデザインが上がってきた時に
「文字は左揃えなんだけど中央配置になっている」
部分があったりします。

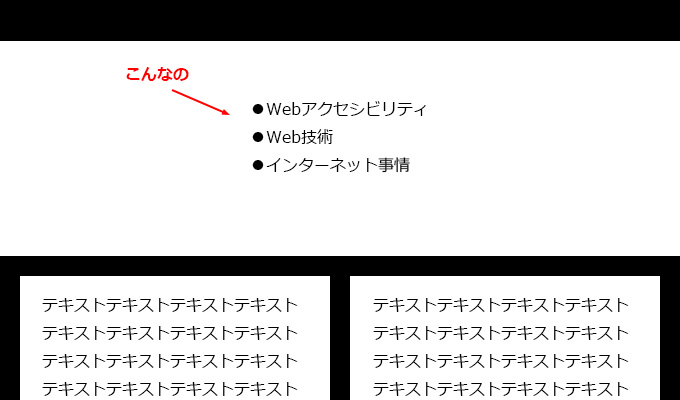
今までは中央配置したい要素をdiv内に記述して
div要素にwidthとmarginの左右にautoを指定して対応していました。
●HTML
|
1 2 3 4 5 6 7 |
<div class="box"> <ul> <li>Webアクセシビリティ</li> <li>Web技術</li> <li>インターネット事情</li> </ul> </div> |
●CSS
|
1 2 3 4 |
.box { width: 600px; margin: 0 auto; } |
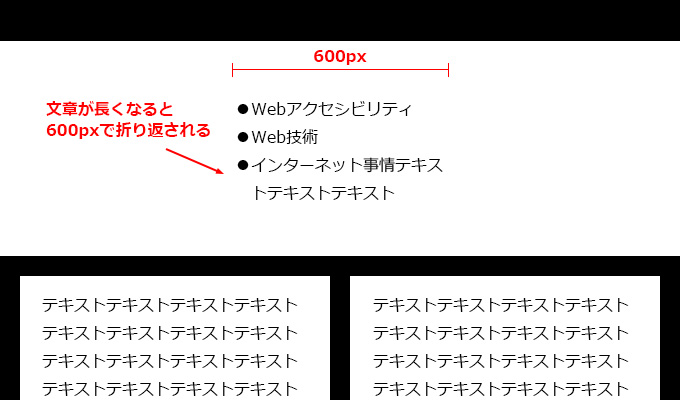
ですがこれだと文章に合わせてwidthを指定しないといけませんし
widthをそのままにして文章が長くなるとwidthの幅までで折り返されてしまいます。。。

他に良い方法がないか調べてみると
CSS3で簡単にできる方法を見つけました(*゚▽゚)ノ
使用するCSSはこれ
max-inline-size
要素の水平・垂直方向の最大サイズを定義。
max-contentでコンテンツの幅に等しくなります。
margin-inline
margin-inline-startとmargin-inline-end
の一括指定プロパティ。
要素の書字方向やテキストの向きに応じて物理的なマージンに変換。
autoで水平方向中央に配置(margin-left: auto;、margin-right: auto;と同等処理)されます。
●HTML
|
1 |
<p>Webアクセシビリティ<br />Web技術<br />インターネット事情</p> |
●CSS
|
1 2 3 4 |
p { max-inline-size: max-content; margin-inline: auto; } |
Webアクセシビリティ
Web技術
インターネット事情
できました(`▽´)
ol・ulもできます。
- Webアクセシビリティ
- Web技術
- インターネット事情
- Webアクセシビリティ
- Web技術
- インターネット事情
div要素に指定してやればその中の要素すべてが中央配置されます。
※その場合は要素ごとではなくdivタグ内の要素で一番長いものを中心とします。
下記ならul要素です。
●HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<div class="box"> <p>Webアクセシビリティ<br />Web技術<br />Web集客</p> <ul> <li>Web・インターネット事情</li> <li>Web勉強日記</li> <li>WEBサクセスの日常</li> </ul> <ol> <li>新着情報</li> <li>ブログ</li> <li>制作実績</li> </ol> </div> |
●CSS
|
1 2 3 4 |
.box { max-inline-size: max-content; margin-inline: auto; } |
Webアクセシビリティ
Web技術
Web集客
- Web・インターネット事情
- 勉強日記
- WEBサクセスの日常
- 新着情報
- ブログ
- 制作実績
ステキ!(≧▽≦)
今後はこれを使用していこう!
と思いますが
max-inline-size
margin-inline
どちらもモダンブラウザのみ使用可能です。
まあもうあのブラウザはサポート終了しているので気にしないで
いろいろなCSS3使っていこうかと思います。
これからはモダンCSSですね( ̄ー ̄)ニヤリッ
(よく言うわw)
▼参考にさせていただきました。ありがとうございました。
この記事の投稿者

