WordPressで画像アップロードの自動生成を停止・リサイズして容量を減らす
WordPressには
メディアにアップロードした元画像を使って
リサイズ画像を自動生成する機能があります。
初期設定では
- 「元画像」
- 「サムネイル」
- 「中サイズ」
- 「大サイズ」
- 「幅768px(Ver 4.4から)」
と、上記の5種類の画像が
自動的にサーバー内に保存されています。
*************************
例えば、
幅2880px 高さ1920px の「元画像」を
アップロードしてみると、

▲サイズはそのまま 2880×1920 になっています。

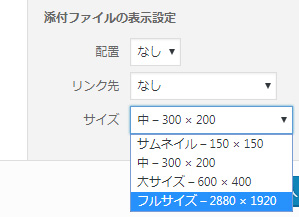
▲記事に画像を挿入する際には、
2880×1920である「フルサイズ」以外にも
自動生成されたサイズから選ぶことができます。
アップロードした画像1枚につき、
実は5種類の画像が自動的に生成されて
サーバーに保存されているんですね。
その中から、
好きなサイズを選んでください、というわけです。
このようにアップロードするたびに
ファイル数がどんどん増えていきます。
幅が大きい画像や、解像度が高い画像をアップロードすると、
もちろん画像自体のファイルサイズも大きいので、
ご契約のサーバの上限によっては
サーバ容量を圧迫してしまう恐れがあります。
ファイルのサイズが大きい画像は
表示させるにも時間もかかってしまい、
閲覧者にも「遅いな・・・」と思わせてしまうかもしれません。
そこで、
- 画像・写真は、メディアにアップロードする前に、サイト・ブログに使用するに十分なサイズにリサイズする
- 使用しないサイズの画像はWordPressの自動生成を停止させる
上記の対策をして
サーバーの使用容量を減らしていきましょう。
対策:元画像のリサイズ
アップロードした画像の幅を自動的にリサイズ
以下のように、
function.phpに下記の記述をすることで、
アップロードした際に自動でリサイズさせます(高さは未指定)。
ここでは例として、幅を 1200px にします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
function otocon_resize_at_upload( $file ) { if ( $file['type'] == 'image/jpeg' OR $file['type'] == 'image/gif' OR $file['type'] == 'image/png') { $w = 1200; $h = 0; $image = wp_get_image_editor( $file['file'] ); if ( ! is_wp_error( $image ) ){ $size = getimagesize( $file['file'] ); if ( $size[0] > $w || $size[1] > $h ){ $image->resize( $w, $h, false ); $final_image = $image->save( $file['file'] ); } } } return $file; } add_action( 'wp_handle_upload', 'otocon_resize_at_upload' ); |
幅を1200px以外に設定したい場合は「$w = 1200;」の部分の数値を変更。
高さを設定したい場合は「$h = 0;」の部分の数値を変更します。
この設定をした上で、
元画像をメディアライブラリにアップロードしてみます。
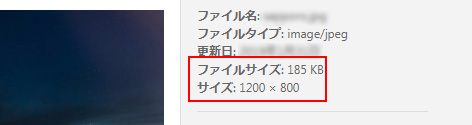
元画像は 幅2280px、高さ1920pxでした。

アップロードすると、
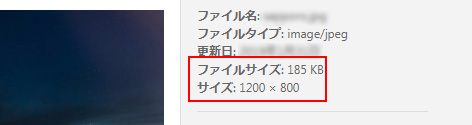
サイズが「1200×800」になっているのがわかります。
ファイルサイズも「4MB」でしたが、
「185KB」に縮小されています。

▲元画像をそのままアップロードしたときの表示

▲function.php設定後に元画像アップロードしたときの表示
4MB から 185KB へ縮小できるのは、かなりの差です。
対策:自動生成の停止
使用しないサイズの画像は自動生成を停止
使用しないサイズの画像は
管理画面の「設定>メディア」の設定で
自動生成を停止させることができますが、
function.phpを使用した方法もご紹介します。
今回は
「サムネイル」と「中サイズ」の自動生成を停止させます。
function.phpに下記の記述をします。
|
1 2 3 4 5 |
function my_intermediate_image_sizes($sizes) { $delete = array('thumbnail','medium'); return array_diff($sizes, $delete); } add_filter('intermediate_image_sizes', 'my_intermediate_image_sizes'); |
※「$delete = array(‘thumbnail’,’medium’);」の部分で
自動生成を停止させるサイズを指定しています。
「thumbnail(サムネイル)」
「medium(中サイズ)」
「large(大サイズ)」で
全てを停止させたい場合は
「$delete = array(‘thumbnail’,’medium’,’large’);」
というように記述します。
この設定の上で
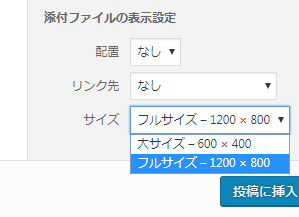
記事に画像を挿入しようとすると・・・

選べるサイズが
「大サイズ」と「フルサイズ」のみとなりました。
幅768pxの画像の自動生成を停止
画像の挿入時に選べるサイズのプルダウンには表示されないのですが、
WordPress Ver 4.4から
「サムネイル」「中サイズ」「大サイズ」の他に
幅768px の画像が自動生成されています。
この画像は
管理画面からは停止させることができません。
こちらを生成を停止させたい場合には
function.phpに下記を記述します。
|
1 |
update_option( 'medium_large_size_w', 0 ); |
これでサーバー内に保存される画像は
- 1200pxにリサイズされた画像(「フルサイズ」)
- 「大サイズ」の画像
の2枚のみとなります。
*************************
できるだけ、
画像はWeb表示に適したサイズにして、
サーバーやユーザーの負担を軽減してあげましょう。

========================
▼参考にさせていただきました。ありがとうございます。
●WordPress:画像アップロード時の自動生成を停止する方法(medium_large_size_w含む)
https://www.nxworld.net/wordpress/wp-remove-image-sizes.html
●画像をアップロードする際に自動的にリサイズする
https://webtips.site/%E7%94%BB%E5%83%8F%E3%82%92%E3%82%A2%E3%83%83%E3%83%97%E3%83%AD%E3%83%BC%E3%83%89%E3%81%99%E3%82%8B%E9%9A%9B%E3%81%AB%E8%87%AA%E5%8B%95%E7%9A%84%E3%81%AB%E3%83%AA%E3%82%B5%E3%82%A4%E3%82%BA%E3%81%99/
この記事の投稿者
![]()
iziz

