【WordPress】テーブルにwidthとheightが自動的に追加されるのを防ぐ
お客様から、
WordPressでテーブルを編集したら、
サイト上では画面からはみ出てしまった・・・!
というご相談を受けることがありました。
はみ出したりしないように
あらかじめCSSで設定しているはずだ・・・
と思いつつ
職業柄、
テキストモードで編集してしまうことが多いのですが、
ビジュアルモードでテーブルの挿入を行って試してみました。

※今回はこのおじさんと一緒にお送りします
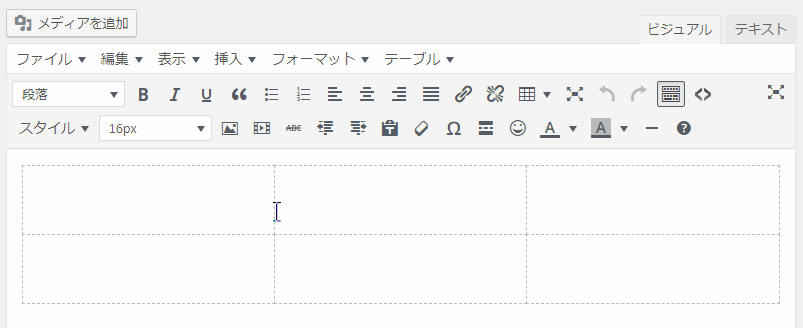
まず、テーブルを挿入します。
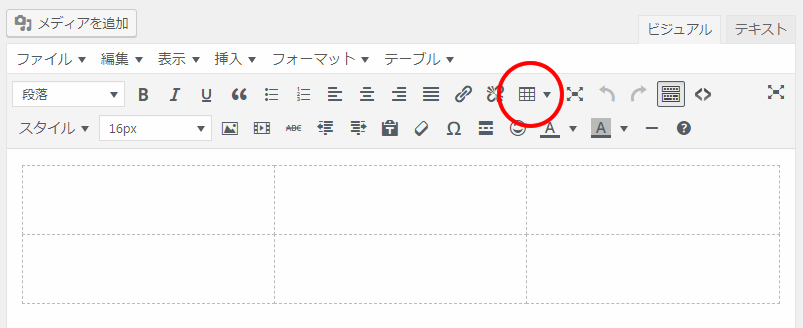
「挿入」からでもアイコンからでもOK。テーブルを挿入するアイコンは以下の赤枠部分です。

テーブルが挿入されました。
点線の枠でセルの数などもわかりますね。
ここで、
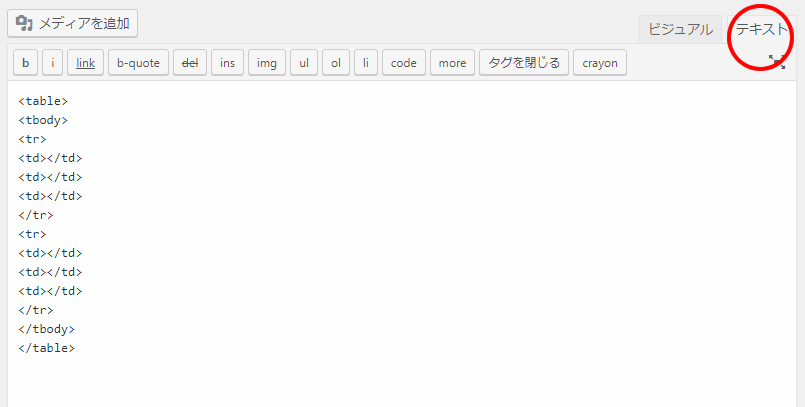
テキストモードに切り替えてHTMLソースを確認します。

普通にテーブルタグが入っています。
もういちど、ビジュアルモードに戻し、
そして、ここで気づいたこと・・・
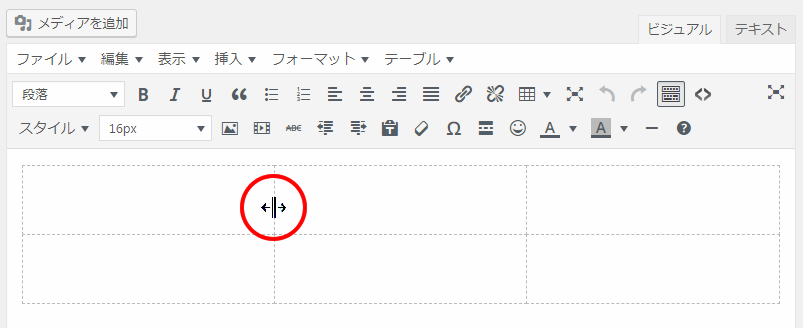
点線の枠にさわっていませんか
ビジュアルモードで編集しているうち、
ふとしたことから、
そんなつもりがなくても
テーブルの罫線にカーソルがちょっとでも触れてしまったら、

そう、この、
両脇に矢印を抱えたカーソルが出現した状態で触れてしまったら・・・

実は、
見た目には全くわからないのですが、
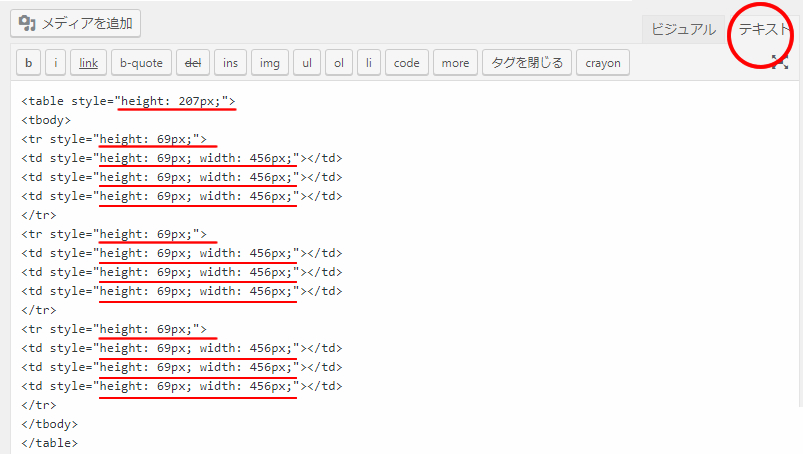
HTMLソースを見てみると・・・

ギャー!!!
width や height が勝手に追加されているー!!!

なんで勝手に数値を入れるんだー!!
CSSでちゃんとテーブルもレスポンシブ対応にしているのにー!!!
全てのセルに
丁寧に自動的に数値を追加してくれるので、
これを手作業で削除する、というのはなかなか大変な作業です。
お客様の中には
HTMLのソースを修正するのは難しい方もいらっしゃる。
困った・・・

レスポンシブ対応のサイトなら特に
困ってしまう機能だと思います。
そこで、
この機能を無効にする方法がありますのでご紹介します。
functions.phpで、テーブルにwidthとheightが自動的に追加されるのを防ぐ
functions.phpに以下のコードを追記して、
上書き保存します。
|
1 2 3 4 5 6 |
function customize_tinymce_settings($mceInit) { $mceInit['table_resize_bars'] = false; $mceInit['object_resizing'] = "img"; return $mceInit; } add_filter( 'tiny_mce_before_init', 'customize_tinymce_settings' ,0); |
ただし、
既にfunctions.phpでTinyMCEのセッティングを記述している際には、
上記をコピーして貼り付けするだけではエラーを起こします。
関数はまとめて記載するように、追記の仕方に注意してください。
この状態で、
テーブルの挿入を行い、カーソルをテーブルの罫線の上に乗せてみました。

カーソルの両脇に矢印がないカーソルになっていないことがわかります。
この状態では、罫線に触れてもなにも起こりません。
自動的にwidthとheightが追加されることもありませんでした。
や、やった・・・!!

これでビジュアルモードでも安心して編集できますね!
▼参考にさせていただきました。ありがとうございました。
- TinyMCEがTableタグに「width」と「height」を勝手に設定する機能を無効にする
- WordPressの表でwidthとheightが勝手に追加されるのを防ぐ方法
- TinyMCE Advanced の設定(見出し、テーブル)
この記事の投稿者
![]()
iziz

