【WordPress】アップロードしたGIFアニメーションが動かない時の対処法
なぜ動かん…
記事にGIFアニメーションの画像を追加して確認すると…
動いていない…。

…( ̄_ ̄)
「WordPress自体がGIF対応してないんじゃない?(´-ω-)」)
と勝手に思い少しの時間ハマッてしまいました…(つд
というわけで解決方法を調べてみました。
解決方法は簡単だった
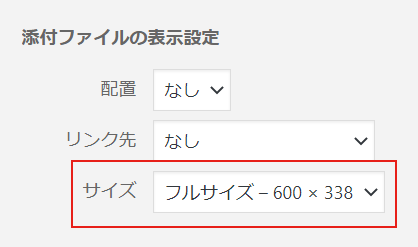
GIFファイルをアップロードして記事に追加する時に
サイズを「フルサイズ」にすると動きます。
これだけです。

「大サイズ」
「中サイズ」
「小サイズ」
「サムネイル」
などでは動きません。
サイズ変更だけでなく何かしら圧縮してるのかもですね。

「フルサイズ」で動いた~(`▽´)
「管理画面の左側のメディアから画像をアップロードするとGIFが動かないことがある」
という記事も調べている途中に見かけましたがテストでは問題なく動きました。
過去のWordPressのバージョンにそのようなバグがあったのかもしれません。
それでも動かん…
違う環境でテストしてみると
「フルサイズ」にしても動きませんでした。
調べてみるとfunction.phpに画像の自動リサイズのプログラムを書いていて
GIFファイルにも対応させていたのが原因
(指定のサイズより小さいサイズの画像でもリサイズ扱いになっているようでした)。
なのでGIFファイルは非対応に修正。
動くようになりました。
「フルサイズ」で動かない場合は何かしら画像圧縮系のプログラムを書いたりしていないか確認してみましょう。
画像圧縮系のプラグインはどうか
「Imsanity」
「EWWW Image Optimizer」
をテストしてみました。
自動リサイズした場合「Imsanity」では動きませんでしたが
「EWWW Image Optimizer」では問題なく動きました。
こちらも「フルサイズ」以外では動きません。

「Imsanity」で最大の幅300pxに設定して
自動リサイズさせると動きませんでした。

「EWWW Image Optimizer」では最大の幅300pxに設定して
自動リサイズさせても「フルサイズ」であれば動きました。
結果
- メディアは「フルサイズ」で追加する。
- function.phpなどに自動リサイズのプログラムを書いていてGIFファイルにも対応させていないか確認する。
- 画像圧縮系のプラグインでは動くものと動かないものがある。
「EWWW Image Optimizer」では最大幅(高さ)が自動リサイズされても「フルサイズ」を選んでいれば動く。
WordPress内でサイズ変更せずページに合わせたサイズのGIFファイルを作成して
「フルサイズ」でアップロードするのが良いですね。
この記事の投稿者

