【WordPress】エディタにもサイトと同じCSSを適用させる
WordPressのエディタを使用して記事を書いている時に
見出しやリストなどのスタイルがサイトと違って
投稿イメージがしづらいと感じたりすることがあるかと思います。
ですのでサイトオリジナルのCSSをエディタ画面にも適用させるようにします。
ビジュアルエディタでもサイトと同じCSSを適用する
WordPressでオリジナルテーマを作成する時、
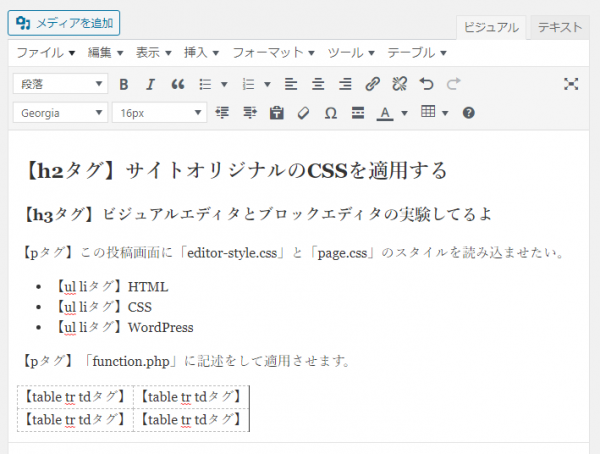
CSSを適用させていないとビジュアルエディタは下記のような状態で表示されます。
何故に明朝体ですか。。。

function.phpに記述する
function.phpに下記を記述することで
ビジュアルエディタにもサイトと同じCSSが適用されます。
|
1 2 3 |
//ビジュアルエディタにオリジナルのCSSを適用する add_editor_style('page.css'); //サイトオリジナル add_editor_style('editor-style.css'); //エディタ専用 |
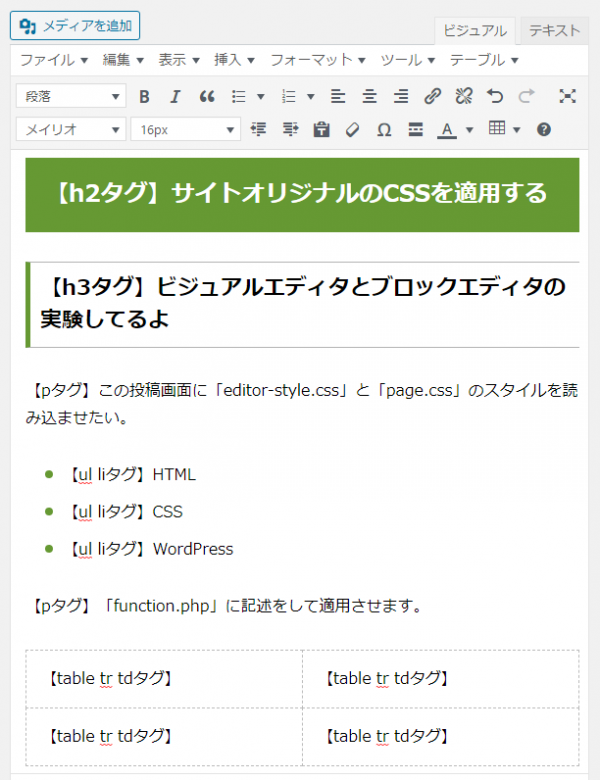
CSSが適用されました。

だがしかし…ブロックエディタでは…
どうやらビジュアルエディタでの適用方法とは記述が違うようで
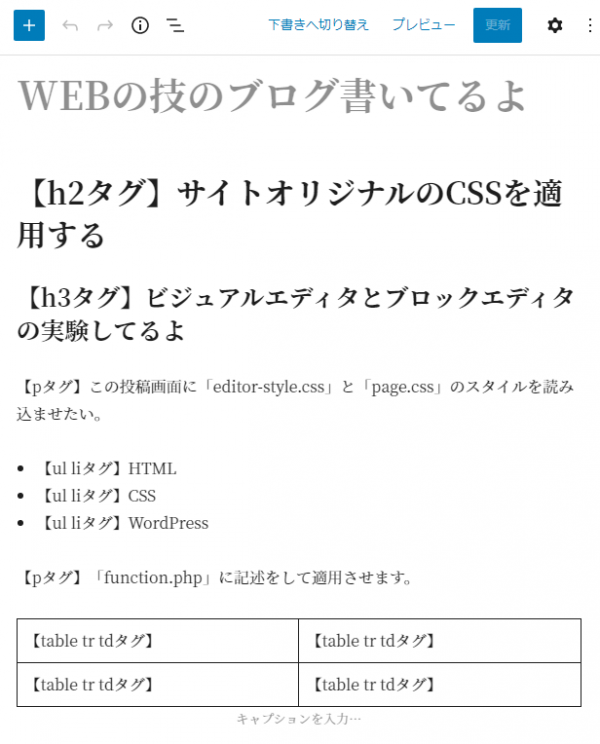
ブロックエディタではCSSが適用されません。
やはり明朝体ですか。。。

ブロックエディタではどう適用させるのか調べてみました。
ブロックエディタでのCSS適用方法
やはり違っていました。
記述することが増えています。
ブロックエディタにサイトと同じCSSが適用するには
下記をfunction.phpに記述します。
|
1 2 3 4 5 6 7 |
//GutenbergにオリジナルのCSSを適用する add_action('after_setup_theme', 'block_editor_css'); function block_editor_css() { add_theme_support('editor-styles'); add_editor_style('page.css'); //サイトオリジナル add_editor_style('editor-style.css'); //エディタ専用 } |
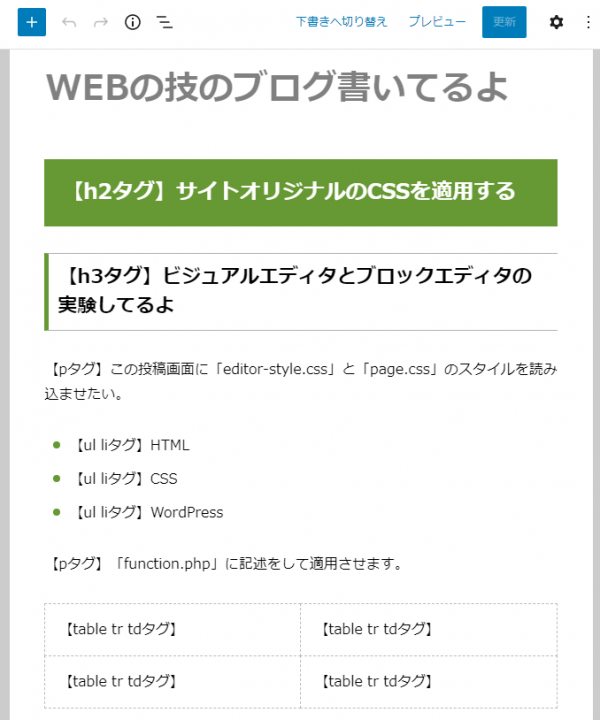
CSSが適用されました。

WordPressにブロックエディタ(Gutenberg)が
実装されてからもまだまだお客様からの要望は
ビジュアルエディタ(Classic Editor)だったりします。
ですがいざという時のために研究を続けなければいけませんね(υ´Д`)
▼参考にさせていただきました。ありがとうございました。
この記事の投稿者

