クリッカブルマップが難しい
お久しぶりです。浦田です。
今回は、WEBクリエイター試験対策で、難しいと感じたことについて書こうと思います。
それはクリッカブルマップです。
クリッカブルマップはひとつの画像に複数のリンクを設定できる機能です。
例えば、

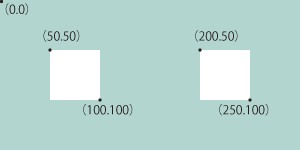
上の画像(ここではimagemap1.pngとします)の、2つの白い四角のエリアに対して
それぞれ別のリンク設定を行うことができます。
タグは下記のようになります。
<img src=”imagemap1.png” usemap=”#map_1″ border=”0″>
<map name=”map_1″>
<area shape=”rect”
coords=“50,50,100,100”
href=”◯◯◯◯” alt=”四角形” target=”_blank”>
<area shape=”rect”
coords=“200,50,250,100”
href=”◯◯◯◯” alt=”四角形” target=”_blank”>
</map>
rect(四角)のcoordsには四角形の左上の座標(x,y)、右下の座標(x,y)を入れます。
◯◯◯◯はリンク先のURLになります。
形を示して(ここでは四角)座標でエリアを指定する…
今でも難しいですね。
取り組んでいた頃は、全く分からなかったので、
同僚に訊いて理解することができました。
感謝!
この記事の投稿者
![]()
浦田

