これだけは知っておきたい!WEBデザインでIllustratorを使用する時の注意点。
こんにちは。浦田です。
今回はWEBデザインでIllustratorを使用する時の注意点をまとめてみました。
まず、初期設定です。

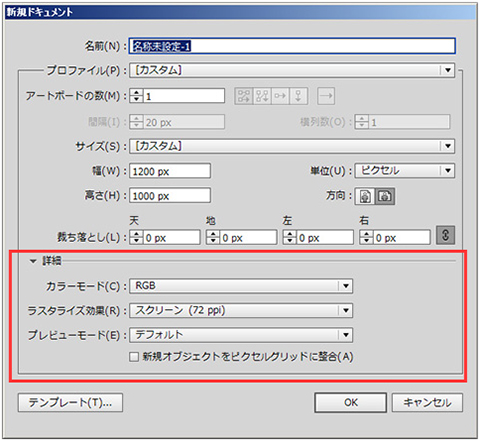
新規ドキュメントを作るとパネルが表示されます。ここでは、
●「新規オブジェクトをピクセルグリッドに整合」のチェックを外します。
※プロファイルの「Web」を選ぶとチェックが付いてしまうので注意です。
●カラーは「RGB」
●ラスタライズ効果は「スクリーン(72ppi)」
●単位は「ピクセル」
に設定します。
次は、細かい設定をWEB制作に合わせていきます。
●単位は「ピクセル」
「環境設定 > 一般 > 単位」を全てピクセルにしましょう。
●キー入力を1px に
「環境設定 > 一般 > キー入力」を1px
●線はアンチエイリアスをオフに
「効果 > ラスタライズ」で、「アンチエイリアス:なし」
●表示関係はピクセルプレビュー・グリッドにスナップ・ピクセルにスナップ
「表示 > 各設定チェック」
さあ、いよいよ作業開始です!
作業中は、オブジェクト、画像に端数を出さないように注意です。
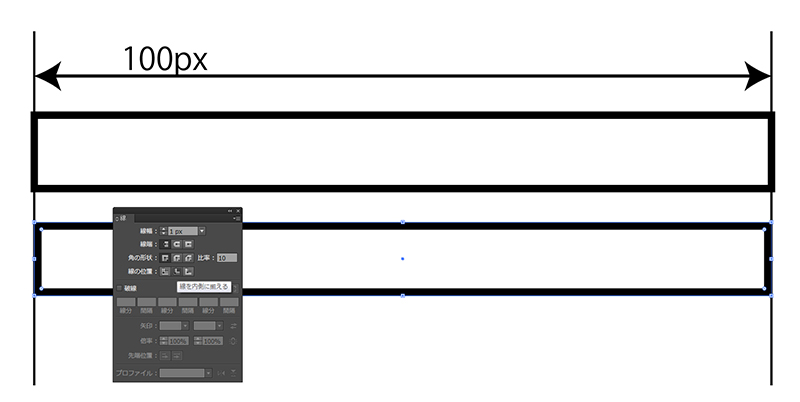
また、線は内側に設定します。
下図、2つの四角いオブジェクトは共に横100pxですが、線を内側に設定しないと100pxより大きくなってしまいます。
「線パネル > 線の位置 > 線を内側に揃える」

いかがでしたでしょうか?特に重要だと思うポイントをまとめましたが、これがスタートラインなんですね…
あとはいかに見栄えの良い、効果のあるWEBデザインが制作出来るか…
機会があればデザインについてもお話していきたいと思っております。
この記事の投稿者
![]()
浦田

