【備忘録】Illustratorでテキストをオブジェクトの上下中央揃えにする
例えばIllustratorでWebサイトのデザインしていて
「ボタンのオブジェクトの中のテキストを中央揃えする」時に
左右中央揃えは問題ないかと思いますが
上下中央揃えはズレてしまう。。。
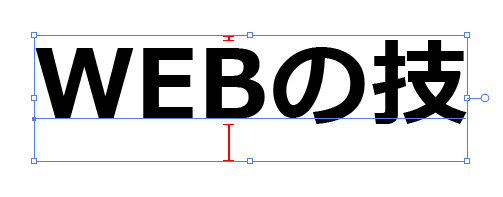
バウンディングボックスを表示させたら分かりますが
テキストの下(若干上にも)に空白がありこの分だけズレてしまいます。


アウトライン化してしまえばこの空白も無くなりますが
テキストの修正ができなくなってしまうので避けたい。
テキストをアウトライン化せずに、
オブジェクトの上下中央揃えをする方法を調べたらありました。
「プレビュー境界を使用」にチェック
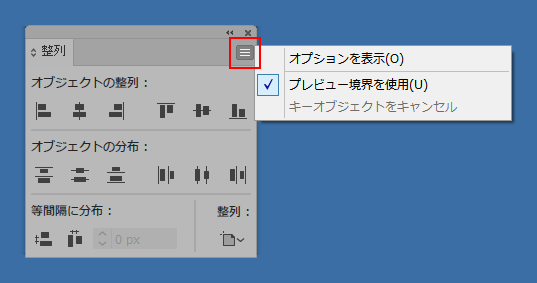
「整列」パネルのオプションメニューから
[プレビュー境界を使用]にチェックします。

「プレビュー境界を使用」というのは
- チェックを付けると「パスの線幅も含んで整列」
- チェックを外すと「パスの線幅は含まないで整列」
になります。
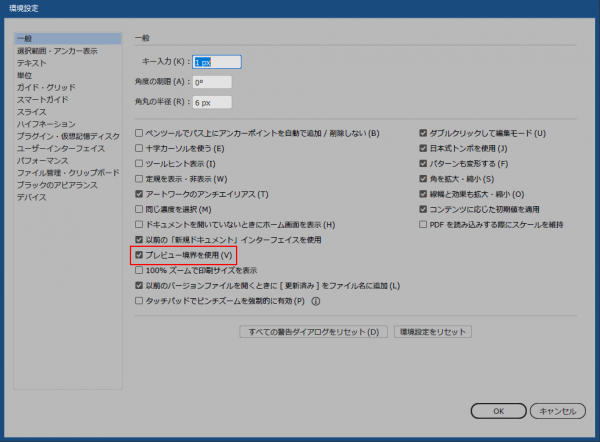
「プレビュー境界を使用」は
環境設定の「一般」の中に設定項目があります。

製図を行う場合などは基本使わない事が多いようですが
Webデザインなどがメインの方は
あらかじめチェックをつけておいても良いかと思います。
「オブジェクトのアウトライン」を適用する
「オブジェクトのアウトライン」効果を使用して
テキストをアウトライン化「したこと」にします。
実際にアウトライン化せずに
「アウトライン化したことにする効果」なので、
文字の修正が可能です。
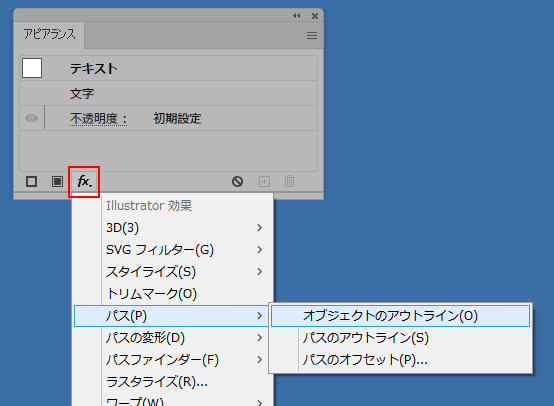
アピアランスパネルで「fx」ボタンをクリック、
[パス]→[オブジェクトのアウトライン]で適用します。

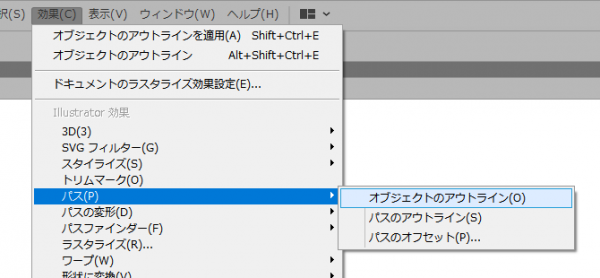
メニューの
[効果]→[パス]→[オブジェクトのアウトライン]
からでも適用できます。

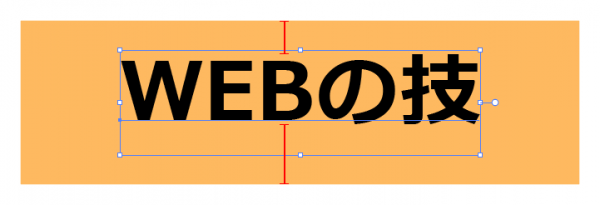
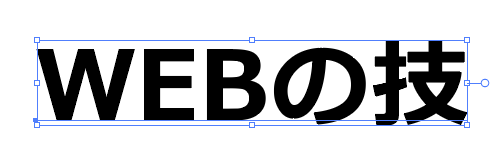
適用するとテキストの空白が無くなっています。

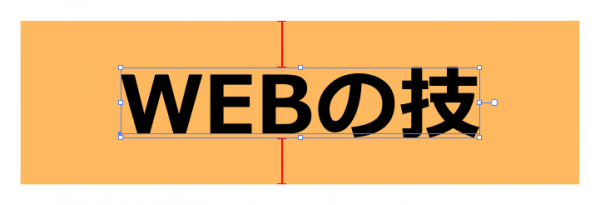
これで中央揃えにすると、上下も真ん中に揃いました。

…で、このテキストの空白って結局何なんですかね…?
この記事の投稿者

